wordpress评论翻页、评论按时间顺序的详细教程
文章来源:小灰博客| 时间:2013-11-27 16:27:26| 作者:Leo | 1 条评论
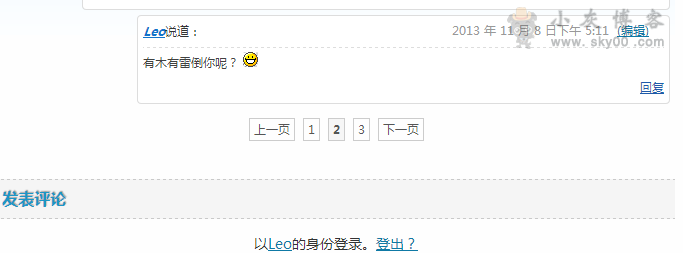
因为本博客的留言板用的是文章模版,那么留言自然也就是评论系统了,今天偶然发现评论这块特难看还不是按时间顺序走的,那么简单的倒腾了下,现在拿出来给大家分享下!是网上不少办法的集合体!具体效果如下图:

一、让评论按时间顺序排列,最新评论在最前面
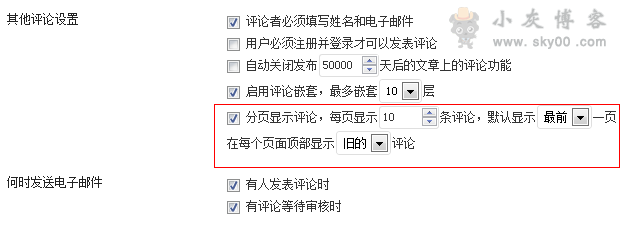
1、在后台-设置-讨论里 按下图设置:
 2、到程序的/wp-includes/下找到comment-template.php文件做以下修改
2、到程序的/wp-includes/下找到comment-template.php文件做以下修改
用ctrl+F查找
ORDER BY comment_date_gmt
将其改为
ORDER BY comment_date DESC(总共两处)
那么这时候就搞定了,所有的评论都是按时间先后顺序排列的了,那么接下来介绍如何把翻页变的漂亮点
二、wordpress评论翻页
默认的评论翻页是特不方便而且很难看的,国外人开发的程序当然是是外国人的习惯,那么我将其修改一下,效果可以到我留言板观看!
1、在你博客主题下找到comments.php文件,在里面找到:
<div id=”comments-nav”> <!–当然这个DIV可能不痛博客不同的写法,CSS也不同,具体情况具体查看–>
<div class=”alignleft”><?php previous_comments_link(”) ?></div>
<div class=”alignright”><?php next_comments_link(”) ?></div>
</div>
将其改为
<div class=”comments-navi”> <!–这里用了我自己的CSS,为了与以前的CSS冲突,我讲CSS名字改为comments-navi,因为是用.定义的,所以ID换成class–>
<?php paginate_comments_links(‘prev_text=上一页&next_text=下一页’);?>
</div>
下面是CSS代码,将其复制到comments.php文件的最上面或者最下面,也可以写到你的CSS里调用,注意名字冲突
<style type=”text/css”>
.comments-navi {
float:left;
font-size:12px;
line-height:22px;
width:100%;
text-align:center;
}
.comments-navi a {
text-decoration:none;
border:1px solid #ccc;
color:#555;
margin:2px;
padding:2px 4px;
}
.comments-navi a:hover {
border:1px solid #ccc;
color:#ccc;
background:#555;
}
.comments-navi span.current {
font-weight:700;
border:1px solid #ccc;
color:#555;
background:#F6F6F6;
margin:2px;
padding:2px 4px;
}
</style>
接下来大功告成,具体效果可以看本博客的留言板,http://www.sky00.com/guestbook/
同时也欢迎各位技术爱好者加入IT技术群(点击即可):70035098 互相交流学习!


一条评论
-
You have a email № 897905. Read >>> https://telegra.ph/Get-BTC-right-now-01-22?hs=7fc809c4247ff3bb3e2b81fd7b90d625&说道:
2025 年 1 月 22 日 下午 9:05
whaht3